Guide to ‘Interaction to Next Paint’ and how it impacts your Core Web Vitals
Interaction to Next Paint (INP), a new measurement in Core Web Vitals replacing First Input Delay (FID) (as of March 12, 2024), aims to provide a more complete overview of measuring webpage interactivity and user experience.
But what is INP, how is it different from FID and why is it important to your website and technical SEO health?
How does INP differ from FID?
First Input Delay – or FID – measures the delay of a user’s first interaction on a page. This interaction could be clicks, screen taps or key presses. Simply put, it’s the time in milliseconds until you are able to do something on a web page.
Interaction to Next Paint – or INP – builds on FID’s foundation. Whereas FID only analysed the first delay to interaction on a page, INP assesses all the interaction delays on a page. This means that any aspect of your page that takes long to load could impact your Core Web Vitals.
INP reports back on the longest delay until you are able interact with all elements – this is reported once the user has left the page. It provides you with an INP score based on these interactions.
It is important to note that INP doesn’t track the animation of a screen, such as scrolling or zooming in and out.
What is a good INP score?
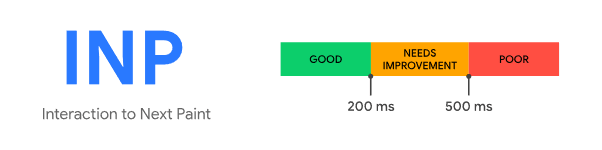
Google defines a good INP score as equal to or less than 200 milliseconds for the 75th percentile of page loads recorded in the field.
Between 200ms and 500ms will be classed as “Needs Improvement”. If you go over 500ms you’ll get a score of “Poor”.

This shows how fine the margins are and how important fast load speeds are – we’re talking about the difference between a fifth of a second and half a second.
How to improve your INP Score
You’ll first need to understand what is causing issues with your INP score. Preferably, this will be achieved through field data – data collected from monitoring users performance metrics.
Should this not be available, use the Chrome User Experience Report (CRuX) via PageSpeed Insights to diagnose slow interactions.

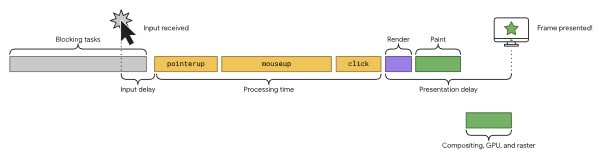
INP is made up of three main components:
- Input Delay: The delay from when the user initiates an interaction with the page to when the page can begin to process the interaction.
- Processing Time: The time it takes for an event handler to process the user’s interaction.
- Presentation Delay: The time it takes for the page to show the interaction feedback.
It is important to understand the above, so you know which part or parts to optimise. Common areas to investigate are:
- Where do long tasks occur, and can they be optimised?
- Where is input delay occurring, what tasks are contributing to this, and can they be handled differently or deferred? Are there overlapping interactions?
- Is the layout too complex and increasing latency? Are there too many elements used thus increasing the DOM size?
- Can complex styles (CSS) be simplified?
- Is too much of the rendered HTML handled by JavaScript?
The above are starting points and can be explored further in Google’s guide to INP.
Why should you care about INP?
Gone is the time where your page is judged on the first interaction delay – your pages performance is now measured on your longest delay of any interaction.
Google is looking for pages that provide a good user experience on a page. And INP now forms part of Google’s core ranking algorithm, so paying attention to Core Web Vital metrics among other factors will work towards better user experience, improved conversion rates and assist in improving organic performance.
If your site is scoring low, we can help. Call Edge45 today on 01904 373005 or contact us online.