Importance of page speed for SEO
In today’s digital landscape, where attention spans are shrinking and competition for online visibility is fierce, Google PageSpeed can play a crucial role in delivering great SEO success.
Google’s aim is to provide the best set of results for any given query to keep users happy. When Google announced back in 2010 they were using site speed as a ranking factor, they gave the following reasoning: “faster sites create happy users”.
Slow-loading pages frustrate users, leading to high bounce rates and diminished engagement. As a confirmed ranking factor, this means that a slow website can impact your search engine rankings and organic visibility. In this blog post, we will explore the significance of PageSpeed as part of a technical SEO strategy, understand its impact on user experience, and learn effective strategies to optimise page load speeds.
What is PageSpeed?
Page speed – or as Google refers to it ‘PageSpeed’ – refers to the time it takes for a web page to load and become fully visible to users. It is part of Google’s Core Web Vitals.
In 2023, users prefer and expect pages that load quickly, slow-loading pages can lead to frustrated visitors who are then more likely to abandon the site.
How important is page speed for SEO?
Search engines such as Google and Bing strive to show the best set of results for any given query so as not to lose market share to competitors.
They therefore recognise the significance of delivering a seamless browsing experience. Optimising PageSpeed not only enhances user satisfaction but also improves the chances of higher search engine rankings.
What are Core Web Vitals?
Core Web Vitals are key performance metrics that measure user experience aspects including loading, interactivity, and visual stability.
First Contentful Paint (FCP)
- Measures the time from when the page starts loading to when any part of the page’s content is rendered on the screen. This should happen within 1.8 seconds
Largest Contentful Paint (LCP)
- Measures loading performance by measuring the time it takes to load the largest content element in the viewport. LCP should appear within 2.5 seconds
First Input Delay (FID)
- This measures load responsiveness with a low FID being a page that users struggle to interact with
Cumulative Layout Shift (CLS)
- Measures visual stability by measuring layout shift when a page loads. CLS should be 0.1 or less.
Total Blocking Time (TBT)
- Measures the sum of the time between FCP and Time to Interactive. Any task that executes for more than 50 ms is a long task and will result in blocking time. Total blocking time should be less than 200 milliseconds.
Speed Index
- Measures how quickly content is visually displayed during page load. This should happen within 3.4 seconds
Is page load speed a ranking factor?
Yes. Page load speeds are a ranking factor and have been for years.
Google first introduced page load speed as a ranking factor back in April 2010 for desktop results. Due to Google’s move to mobile-first indexing, they then announced in January 2018 that it would become a ranking factor for mobile searches in July 2018.
Core Web Vitals are also a ranking factor, with Google announcing that they would roll out their “page experience update” in June 2021.
As page speed and core web vital are confirmed ranking factors, improving these metrics can result in better organic rankings.
Using fast web hosting can help your page load speeds. To enhance page load speed, opt for fast WordPress web hosting services, ensuring swift and reliable server performance for an optimized website experience.
How page speed impacts user experience
Page speed plays a crucial role in shaping user experience. Faster page load speeds (or the perception of faster load speeds) contribute to a positive user experience by providing quick access to content and reducing waiting times.
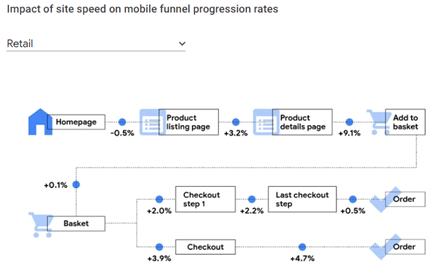
Google have commissioned lots of studies in the past, the results of these studies showed why every website should take page load speeds seriously. One of the more recent studies found:
- Faster sites ensure more customers will reach checkout
- Faster sites encourage people to stay longer and purchase more
A 0.1 second improvement increased conversion rates in the retail sector by 8.4% and increased it by 10.1% in the travel sector.
- Faster sites have lower bounce rates
A mobile speed improvement of just 0.1 second for an informational page decreased bounce rate by 8.3% for a lead gen sites
Optimising page speed not only enhances user satisfaction but also has a direct impact on important business metrics, ultimately helping to drive more sales/generate more leads.
Tools to calculate page load speeds
There are lots of tools out there than can measure page load speeds, each working slightly differently meaning running checks on multiple tools can often provide better results than relying on one. Here are the top tools I would recommend everyone test:
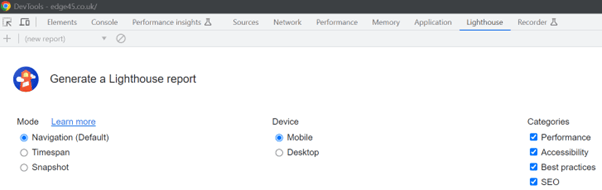
Chrome Lighthouse Audit
Lighthouse is a free built-in tool in the Google Chrome browser that provides an automated assessment and optimisation suggestions of various aspects of a webpage, including performance, accessibility, best practices, SEO, and Progressive Web App (PWA) features for mobile and desktop devices. Lighthouse can provide page speed reports.
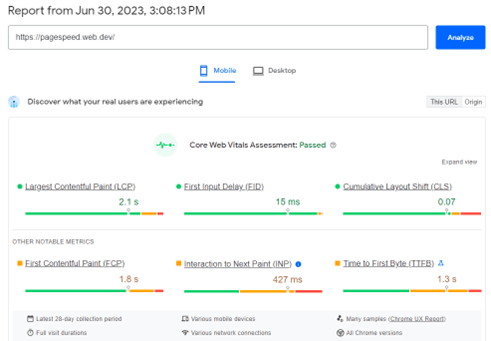
PageSpeed Insights
PageSpeed Insights is a web-based tool developed by Google that evaluates the performance of web pages on both mobile and desktop devices. It analyses the page’s URL and provides a detailed report on various performance metrics and optimisation suggestions.
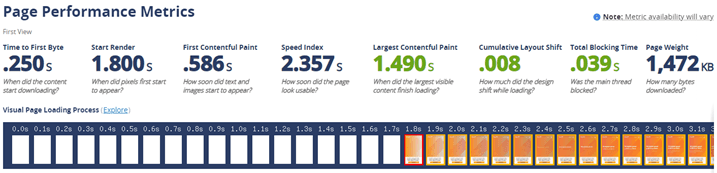
WebPageTest
WebPageTest is an open-source online tool that allows you to analyse and measure the performance of web pages. It provides detailed insights into various aspects of page loading, including load times, content breakdown, and network analysis. WebPageTest provides a variety of options to test from different locations worldwide, simulating various connection speeds, devices, and browsers.
GTMetrix
GTmetrix is another free online tool that allows you to analyse the performance of your web pages. Entering a URL runs a performance test that measures factors such as page load times, total page size, and the number of requests made by the page. It generates a report that includes a performance score and grades for different performance components.
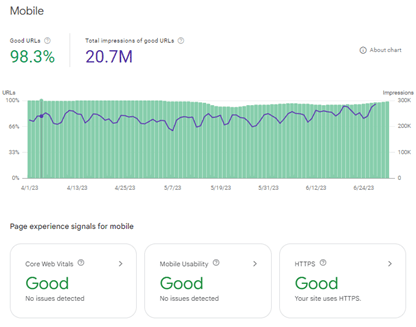
Google Search Console
While it doesn’t report on page speeds, the Page Experience report in Google Search Console offers a very quick way to understand if your website has and Core Web Vitals, Mobile Usability, or HTTPS issues (these all make up part of their page experience ranking algorithm).
How to improve page load speeds
Lots of way to improve it, some of the most common opportunities we encounter are:
Image Optimisation
This is the most common opportunity to improve page load speeds and core web vitals that we see across websites.
- Image formats – next-gen images such as WebP offer better compression rates
- Compress images – reduce the file size without significant loss of quality
- Correctly sized images – serving the correct image sizes helps to reduce the file size and avoid unnecessary rendering
- Lazy load images – images can be lazy loaded to reduce the initial page load time by deferring the loading of all images outside of the viewport
Enable Compression
Enabling Gzip compression reduces the size of your CSS, HTML and JavaScript files.
Minify Resources
Minifying resources optimises existing code to make it smaller by using tactics such as removing white spaces and unnecessary characters.
Removing unused JavaScript and CSS
Use Google Chromes DevTools Coverage tab to understand which JS/CSS files are largely unused when loading a webpage. Delete any files that are 100% unused and remove unused code from these files to reduce the overall code size.
Note: all these should be thoroughly tested before being pushed to a live website and tested again once live.
Page load speed conclusion
In conclusion, page speed is a ranking factor and can help improve your organic rankings but it is also a vital tactic to improve user experience which will help generate additional sales/leads.
At Edge45, we understand the many benefits to improving page load speeds and is therefore something we look to improve across all clients. Contact us today to find out how we can help you improve your page speed to generate you better rankings and more revenue.