Google not finding all those important details on your website or not ranking your pages correctly? It could be that you’ve not marked up your website correctly.
Schema markup is a way to get Google to recognise different parts of your site and can improve your appearance in SERPs.
It should be a part of every technical SEO agency’s strategy. At Edge45, we know a thing or two about technical SEO and now offer our knowledge and experience of schema to help you understand how schema markups work and how to get started on your schema strategy.
What is Schema markup in SEO?
Schema is a technical language (“structured data”) that helps Google and other search engines to understand the content of a page.
It’s basically a language that search engines understand, which categorises and then appropriately presents content such as blogs, news posts, products and others. To implement it, you must copy it into your HTML tags.
That’s the nutshell. Let’s crack into it.
Say you’re a culinary and lifestyle magazine and you want to optimise your content to target users who are looking to make their own coffee. You know that your target market are users looking for informational content around this. A typical query might be “coffee recipes”.
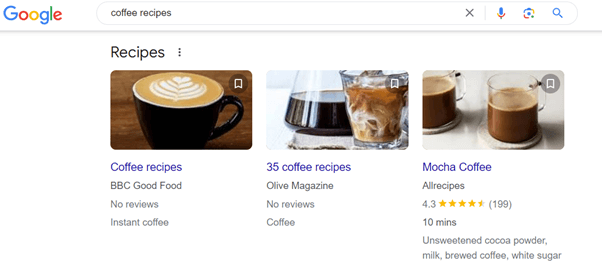
Search results that are marked up with Schema appear in the SERPs like this:
As you see, the results are optimised with images, ratings, and (in the case of the Mocha Coffee result) description and how long it takes to make it. These factors all help the user to make an informed decision without having to work too hard, which is what users prefer.
Getting people to click through from Google – or their chosen search engine or AI tool – to your website is vital for a number of reasons. For starters, it takes them one step closer to conversion. It also means they are in an environment you have control of so you can control tone of voice, CTAs and how your USPs are displayed. Finally, Google can use click through data to decide if a page is worth ranking.
From the above image, you can see that the Allrecipes website is marked up better than the others, as it has more information, including reviews, how long it takes to make it, and the recipe itself. But you can also see that the Allrecipes content presents a single recipe, whereas the other two have more.
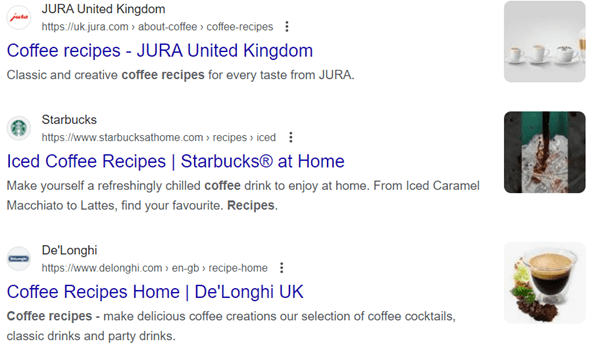
Conversely, results without Schema will look like this:
In the latter case, users will have to click through to get the information they’re looking for.
Why is schema markup so important for SEO?
Schema markup is a way to improve your visibility, making your website more accessible to search engines, and consequently users. It’s especially important now that AI Overviews are here, and the search world is changing.
A schema markup strategy is particularly important in the informational era, with so many companies competing for prominence in SERPs.
There’s also the sheer number of competitors in any given industry, so that companies need to stand out in the sea of local and global search to gain the most valuable and relevant leads and engagements. With successful schema markups, you maximise the chances of gaining brand recognition.
Read more about how to optimise for AI using schema markup.
What are the different types of schema markup
There are many different types of schema markup, each affecting your website’s SERPs appearance differently. It’s important to find the most appropriate ones for your industry, by strategising which will be most effective for your content.
Here are a few examples of the different types of schema markup:
1. Product markup
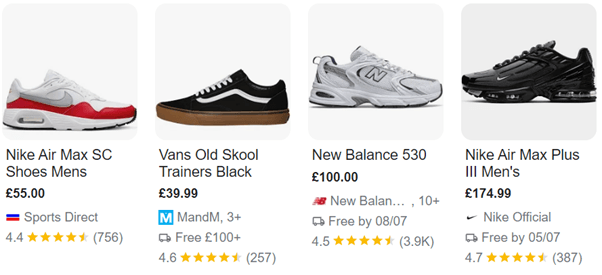
Product markup provides information about your products to Google, so that users can see key details straight away. Say somebody is looking for shoes. The SERPs look like this:
2. Local business
A local business knowledge panel is based on what you put in your Google Business listing. Local business schema markup will back this data up in the same way directories do – by all of them including the same information around name, location and contact details.
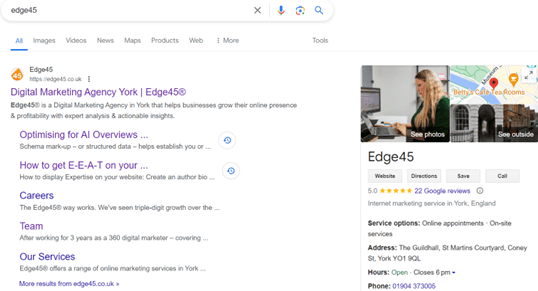
For example, Edge45 is optimised with schema markup and appears on Google like this:
It also displays your company in Google Maps, which is important for local businesses, particularly those in the hospitality sectors.
Local business schema differs from Google Business Profile optimisation. With schema, the code is embedded into your website using methods such as the JSON-LD schema. There are other methods too (described below) including RDFa and Microdata, but JSON-LD is the most accessible and what Google prefers.
3. Article
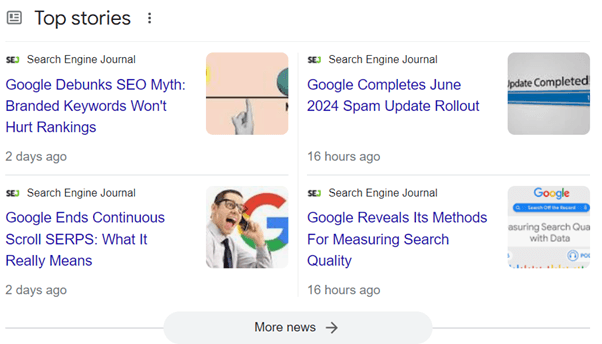
Article markups display news pieces, blogs, and written content. Here are results for “SEO news”, of which the following have embedded schema markups:
For content of this kind, it’s the goal of the content creators and SEOs to rank well. With schema markup in the HTMLs, these articles would be more likely to appear in the “Top stories” category.
Which schema should you use?
This depends on your business, industry, and what products and services you sell. A business selling products online will need a different schema markup than a news company, whereas a news company that sells products online needs both.
A local bakery must communicate its address and opening hours to Google (local business schema), while doing the same for its cakes, cookies and everything else it sells (product schema), and if it offers additional content such as recipe blogs, then it should also add Article schemas for each of these.
To get started, take a detailed look at what your website offers and then add schema for each offering. It’s worth strategising with your team to get the best of it.
Don’t have time? Hire a technical SEO team to optimise your website with schema markup (amongst other SEO services) for you.
How to add schema to your website
There are many ways to add schema to your website, depending on whether you’ve designed it in WordPress, Wix, Shopify, Umbraco or manually.
1. CMS plugins and extensions
A content management system (CMS) is a software allowing you to build, manage and adjust content on your website without specialised technical expertise.
To do it, you’ll need schema markup plugins specific to your CMS – you’ll need a different markup for WordPress, Joomla or Drupal. For example, Yoast SEO is a popular WordPress plugin.
Go to your CMS’s plugin or extension marketplace and look for the appropriate plugins. Click “Install” and then once it’s installed, click “Activate”. Once it’s up and running, go to the plugin settings and look for options for adding schema markup.
2. Manual (Website built from scratch)
If you’ve built your site from scratch, you will need to manually embed the schema code into the HTML of your web pages. Tools like Google’s Structured Data Markup Helper and Schema.org are good for this, as they can help to identify the right schema type. Write the language. JSON-LD is the preferred format, as it’s easiest to implement and for Google to read. It’s also the most commonly used schema markup for SEO.
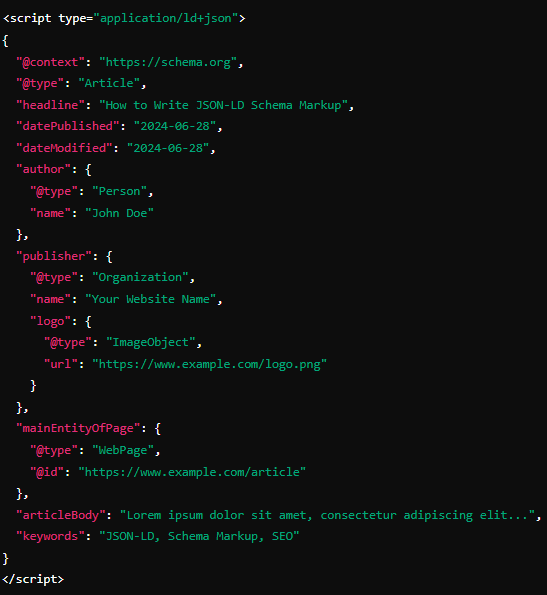
Here’s an example of an Article markup with descriptions.
The following code was generated using AI in consultation with SEO experts to demonstrate how a JSON-LD schema markup can work in theory. Real schema markups can vary and be more complex.
@context: Defines the context for the schema markup.
@type: indicates the type of markup it is. In this case, it’s Article.
headline: Defines the headline of the article in question. In this case, “How to Write JSON-LD Schema Markup.
datePublished: Defines the date of publication.
dateModified: Defines the date of modification.
author: Indicates who wrote the article, “John Doe” in this theoretical case.
mainEntityOfPage: Communicates the kind of page it is, which is a web page.
articleBody: Delivers the main content (the body of the article).
keywords: Provides the keywords and tags related to the content.
Finally, embed the markup into your HTML by inserting the JSON-LD script into the <head> or <body> section of the HTML document. In WordPress, you have to go to “Pages”, “Add HTML” and then enter the code into the box.
Pages that need schema markup, pages that don’t
You will need to repeat this process for each relevant page on your website, but if you’re starting from scratch prioritise the essential pages and then move onto the others.
Here are important pages to do first:
- Home page
- Product pages
- Blog posts/articles (if applicable)
- Contact page
- About page
- FAQ pages
Pages where schema might not be necessary include:
- Standard informational pages (terms of service and privacy policy)
- Basic landing pages (lead capture pages)
- Standard information pages don’t gain much from enhanced search features, as they don’t contain complex data and are generally straightforward without the intricacies that schema markups highlight in SERPs.
Plus, schema is most advantageous for pages that have structured data, which are missing from simple informational pages and basic landing pages.
Alternative Schema markup communication options
Microdata
Microdata is a specification used to add additional information such as tags to your website’s HTML code. It’s like adding labels to your webpage so search engines can understand them quickly and more effectively. Its direct integration with HTML tags makes it relatively easy to use and maintain.
RDFa
RDFa is another method of adding extra data to you HTML and is similar to Microdata. Like with pagination, it bridges certain data sets, helping search engines to understand the relationship between different pieces of content. For example, it can tag an image on your website to indicate it’s a picture of a cake related to the product page selling that cake.
How Microdata and RDFa differ
Microdata adds simple name tags to your HTML to help search engines understand your content, whereas RDFa provides detailed tags that describe and relate content together. RDFa is more flexible but has greater complexity.
Additional schema markup tips
1. Keep it up to date
Ensure regular updates of your markup to match content changes and new website structures. Outdated or irrelevant Schema types will confuse search engines and could lower your visibility.
2. Select appropriate Schema types
Pick the most appropriate schema types to describe your content accurately.
3. Follow search engine guidelines
Stick to the guidelines to avoid mistakes that could affect your ranking. Google has guidelines on structured data.
4. Validate your markup
Ensure your markup is correctly implemented and error free using programs such as Schema Markup Validator and Rich Results Test.
Avoid online anonymity by including schema as a part of your SEO training.
The Verdict
Schema markup is an important action to take to ensure that your content is presented accurately and accessibly. This improves visibility, and over time, can create more leads.
Develop a crawl strategy and you can reap all these benefits. Contact us to learn how we can help you get there.