What is pagination and how does it affect your website?
Pagination is a key part of on-page technical SEO. It affects user experience by improving navigation, fostering greater user control, and smoothing your interface, all of which can contribute to growth in traffic, improved organic visibility, and a more positive user experience.
It’s reported that an optimised user interface can increase organic growth by 200%.
As a technical SEO specialist, we’re here to delve into the basics of pagination so that you can tackle it head-on and get the benefits your business deserves.
What is pagination?
Pagination is the process of dividing large amounts of data, content, or links into a series of pages. Simply put, it is the process of splitting pages into number sequences to make consuming them easier for the user. This is usually for category pages with dozens – if not hundreds – of products. But it can also be used for long content pieces.
It sounds technical and it is a little. But in practice it’s very familiar. Here’s a nostalgic screencap:
Google was paginated until they updated in 2023. Now they use a combination of infinite scroll and “Show More” within their interfaces.
Pagination and SEO
Pagination is vital for technical SEO. Without it, a business could lose out on volumes of traffic. Imagine running an e-commerce company and you have users looking for shoes. And your site has thousands of results matching the query. Without pagination in place, the page must load each product – including the image and description – on to that single page before the user can properly engage with it.
This slows the interface down, creating a negative user experience and encouraging your users to bounce. They’re even less likely to hang around if they’re browsing with a mobile device, have a poor internet connection, and are short of time. With pagination, these products are split across a series of linked and numbered pages, which load faster, providing a better user experience.
- Top of page:
- Bottom of page:
Remember, users have short attention spans and will quickly divert to your competitors if your site is lagging.
What does pagination mean to Google?
Pagination makes it easier for search engines like Google to crawl and index content effectively.
Google’s goal is to provide the best set of results to match user search queries in the search engine results pages (SERPs).
It wants to match user intent as closely as possible and will prioritise high-quality content that’s well-structured and easy to navigate. Proper pagination implementation achieves this by helping search engines to understand how pages relate to one another and are indexed correctly.
Google’s aim is to deliver the most relevant and useful content to its users, therefore presenting your content in a user-friendly manner is key to optimised SEO.
How does pagination help your site?
Pagination optimises user experience by making sites perform better by breaking large amounts of content into manageable sections. This means the server has less results to load per section, providing easier navigation and a faster page load. Page speed is a ranking factor in SEO and has been for years and is certain to remain a key player.
1. Easier navigation
Pagination provides “landmarks” to users, which have navigational benefits for visitors such as associating a segment of results with page numbers and positioning. It means users can flit between the products they saw on page 2 and page 10.
2. User control
If your site facilitates customisation, visitors can select the quantity of items/pages they wish to see on a paginated page, and view more information in a single screen rather than having to click “Next” repeatedly.
3. Search engine friendly
Pagination connects each page, which is more search engine friendly, whereas infinite scrolling requires more steps.
4. Provides continuity
When data is divided into manageable chunks, users can pick up where they left off more easily.
5. Sets expectations
When users can see the size of the data set, how far they’ve come, and how much of a selection of results is left, it allows them to mark their progress and plan future search activity.
How to implement pagination
There are several ways to integrate pagination.
Indexing
1. HTML Tags
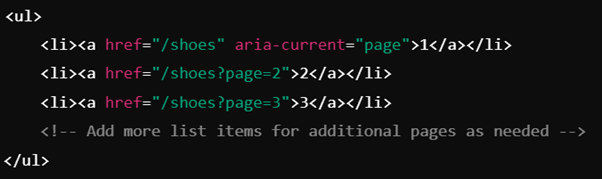
Continuing with the shoes example, here is a basic example of HTML code for pagination. This was generated via ChatGPT with smart prompts in consultation with coding experts.
- <ul> relates to an unordered list in HTML, serving as a container for the list items, grouping the page links together.
- Each <li> tag defines a list item. This presents a clear and structured order.
- <a> is the anchor. It creates a hyperlink to another web page. ‘a href’ specifies the URL of the linked page, and ‘=”/shoes”’ specifies the URL for the first page. As it’s the first page, you don’t need to add query parameters.
- The aria-current=”page” is an accessibility element. It indicates that the link represents the current page, helping screen readers to understand which page is currently active.
- <a hrefs=”/shoes?page=2”<2</a> creates a hyperlink to the second page of the “shoes” category, allowing navigation to the second page. The query parameter ‘page=2’ indicates the page number.
- <!– Add more list items for additional pages as needed –>: This instructs developers to add more <li> elements for additional pages as necessary.
2. Canonical Tags
Canonical tags are fundamental for SEO, particularly when dealing with paginated content. They help search engines understand which version of a URL is the preferred or canonical version, thereby avoiding duplicate content issues. So usually, your “first” page will be the canonical version, with pages 2, 3…. not crawled by Google.
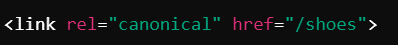
We highly recommend that you use a self-referencing model. Here is a basic example of this, generated with ChatGPT with smart prompts and checked by experts for veracity.
- First page
The tag indicates that ‘/shoes’ is the canonical URL for the first page.
- Second page
This tag indicates that “/shoes?page=2” is the canonical URL for the second page.
- Third page
Same again here.
This tag was generated with AI, rather than a programmer. A canonical tag can be more complex.
3. Crawling
URL Paths: Structure your URL paths so that the paginated content follows a logical, consistent structure, making it simpler for search engines to follow and crawl each page in the sequence.
Sitemapping: Be sure to include paginated pages in XML sitemaps to help search engines find and crawl all elements of the connected content.
Internal linking: Proper internal linking within paginated content ensures that spiders navigate the sequences in their entirety, encouraging search engines to crawl and index all pages.
For more help on this, consult our technical SEO team.
Pagination alternatives
There are alternatives to paginating your website. Specifically, the infinite scroll, and “Show More” options, which we have seen more of in recent years.
To decide which is best for your web page depends primarily on how to provide the smoothest interface for the user. You should also look at the expectations of your industry and that of its users, with respect to the standards set by thought leaders.
Consider the following.
- User experience
- Type of content
- SEO
- Performance
- User behaviour & preferences
- Complexity of implementation
- Industry standards & expectations
Infinite scroll
With a secure internet connection, infinite scroll flows seamlessly but means the user reaches the end of the page often, interrupting their workflow. This mechanic gives continuous engagement in certain platforms, encouraging the reader to keep going (social media feeds most certainly get the medal here.) However, if your important information like contact information is in the page footer, it can often be hard to reach it when infinite scroll is in place.
“Show More”
Show More provides streamlined browsing, but requires user interaction to load content, which can reduce engagement compared to infinite scroll options. On the other hand, it gives users a clear stopping point and doesn’t overwhelm them.
Conclusion
Pagination can streamline and refine your website by upping your on-page SEO, enhancing user experience and search engine authority.
There are many paths you can take with it, and it’s worth examining the areas where you have the largest datasets or disruptive load times.
With infinite scroll and “Show More”, SEO gets trickier. Search engines can’t scroll themselves, and therefore can’t trigger the next batch of results, so this mechanic makes it more difficult for search engines to crawl and index the results. Then again, this could be balanced out by increasing the quality of user experience, supposedly a major ranking factor.
Overwhelmed? Work with our friendly, expert team to optimise your on-page and off-page SEO for greater search engine authority and user experience.